
안녕하세요. JS 입니다.
구글 서치 콘솔을 살펴보고 있는데요.
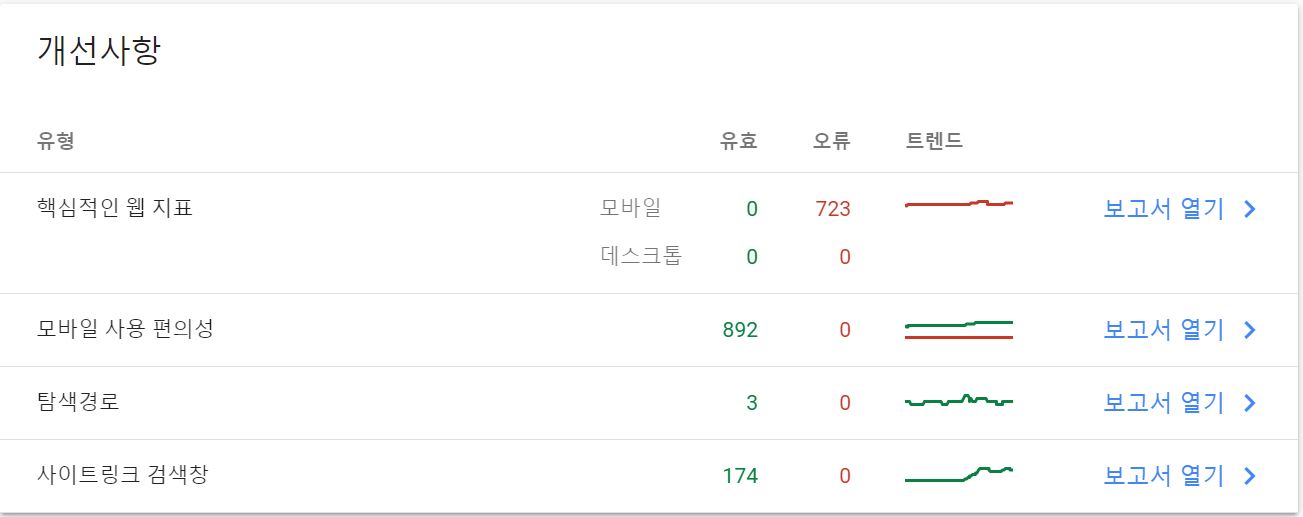
문제가 700개가 있네요.
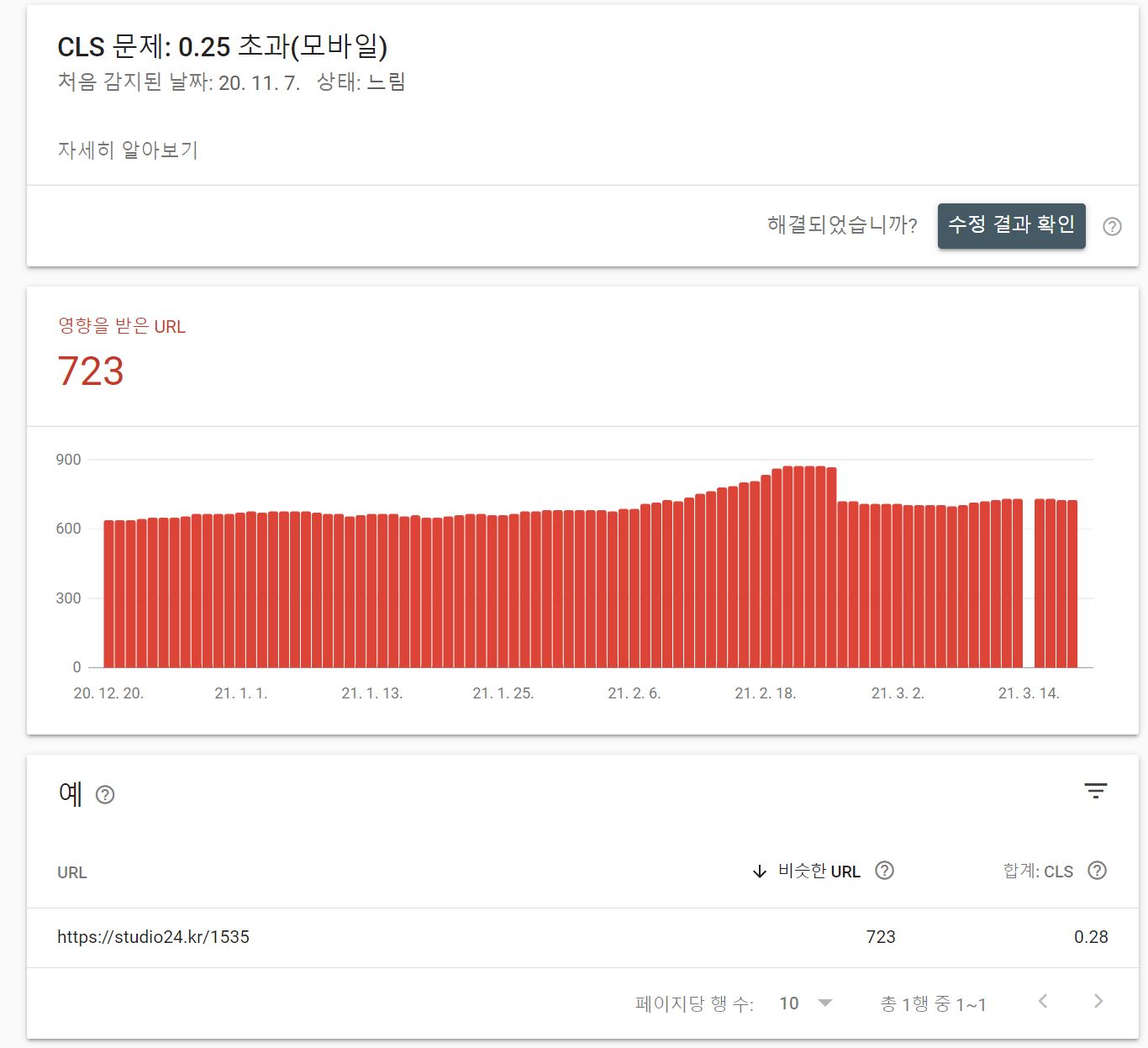
느림 723개

원인은 CLS 문제로 0.25 초과(모바일) 되고 있습니다.
* CLS란?
CLS (Cumulative Layout Shift)는 사용자가 예상치 못한 레이아웃 변경을 경험하는 빈도를 정량화하는 데 도움이 되므로 시각적 안정성 을 측정하는 데 중요한 사용자 중심 측정 항목입니다.
낮은 CLS는 페이지를 즐겁게 만드는 데 도움이됩니다 .
CLS 는 페이지의 전체 수명 동안 발생하는 모든 예기치 않은 레이아웃 이동에 대한 모든 개별 레이아웃 이동 점수 의 합계를 측정합니다.
즉, 예상하지 못한 화면 변환이 나타나는 빈도를 정량화한 것입니다.

원인 살펴보기

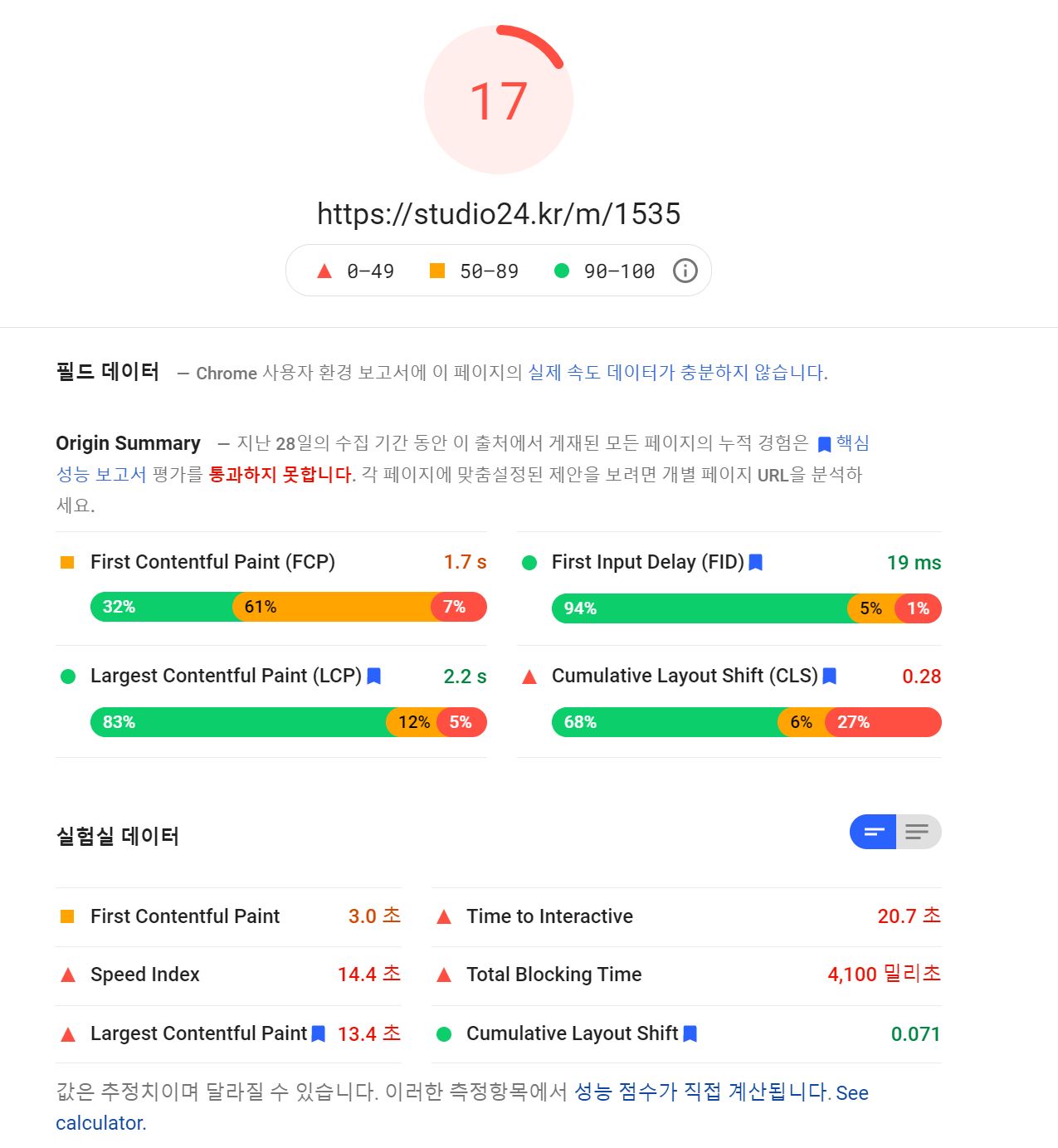
CLS는 0.28 / 실험실 데이터는 0.071로 확인되고 있습니다.

* 해결 방법
대부분의 웹 사이트에서 다음과 같은 몇 가지 기본 원칙을 고수하면 예기치 않은 레이아웃 변경을 방지할 수 있습니다.
항상 이미지 및 동영상 요소에 크기 속성을 포함하거나 CSS 가로 세로 비율 상자와 같은 항목으로 필요한 공간을 예약하세요.
이 접근 방식을 사용하면 이미지가 로드되는 동안 브라우저가 문서에 올바른 공간을 할당할 수 있습니다.
크기가 지정되지 않은 미디어 기능 정책을 사용하여 기능 정책 을 지원하는 브라우저에서 이 동작을 강제할 수도 있습니다.
사용자 상호 작용에 대한 응답을 제외하고는 기존 콘텐츠 위에 콘텐츠를 삽입하지 마십시오.
이렇게 하면 발생하는 레이아웃 이동이 예상됩니다.
레이아웃 변경을 트리거하는 속성의 애니메이션보다 변환 애니메이션을 선호합니다.
상태 간에 콘텍스트와 연속성을 제공하는 방식으로 전환에 애니메이션을 적용합니다.
저는 간단하게 광고 크기를 고정하는 방법으로 조정했습니다.
티스토리 관리 메뉴 -> 애드센스 관리 -> 광고 설정
모바일 선택 -> 반응형은 300X250 사이즈로 변경

이렇게 수정하고 다시 확인 결과를 체크해 보았습니다.
CLS는 0.28로 동일하지만 하단에 있는 실험실 데이터 CLS는 0.015로 확인됩니다.

기존 0.071 -> 0.015로 많이 개선되었습니다.
이제 나머지 느린 부분을 계속 확인해서 수정해야겠습니다.
CLS 느린 상황에 대해서 수정하는 방법을 알아보았습니다.
'IT, 과학, 생활 > 미세먼지, 생활' 카테고리의 다른 글
| 속초, 1가정 1분 이상 코로나 19 진단검사 시행, 직접 다녀온 후기 (0) | 2021.03.23 |
|---|---|
| 구글 애드센스, 2021년 2월 보고서 : 수익 5% 증가 훌륭합니다! (0) | 2021.03.22 |
| 속초, 코로나19 사회적 거리 두기 2단계 상향, 코로나 검사 장소 (0) | 2021.03.19 |
| 속초, 코로나 확진자 증가, 연쇄 감염 시작, 주말 외출 금지 (0) | 2021.03.18 |
| 속초, 20년 3월 18일 목요일 미세먼지 농도 115, 내부 1로 유지 (0) | 2021.03.18 |



